CLSに関する問題:0.25超に対処!検索順位ダウンとスピード改善!ブログのリニューアル

CLSに関する問題:0.25超という問題が発生!
CLSに関する問題:0.25超とは何?
ブログも安定していましたので、暫くGoogle Search Consoleも見ていませんでした。
アラートが出ていたので確認して愕然と…
慌てて写真を楽しむブログの改善に取り組む事になりました。
ブログの表示スピードは決して速くはありませんが、及第点と思っていました。
ところがほとんどのページが「不良」扱い。
新しいGoogleの指標によると当ブログは「遅い!」という事です。
ブログはユーザーファースト!
比較的早い段階で「CLSに関する問題:0.25超」に対処するべくリニューアルいたします。
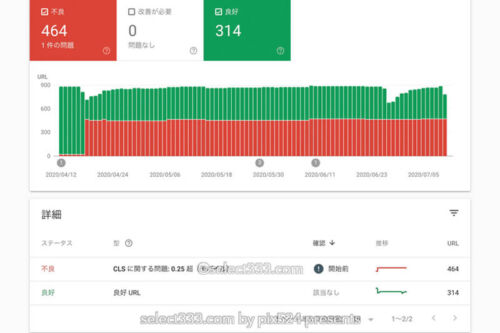
CLSに関する問題:0.25超
CLSに関する問題:0.25超というアラートはモバイルとPCそれぞれあります。
当ブログの記事数の場合、ほとんどの記事がNGになっています。
URLで良好とされる数は、おそらくアーカイブと推測されます。

CLSに関する問題:0.25超とは?
CLSに関する問題:0.25超とはどういう事なのでしょうか?
LCP(Largest Contentful Paint): ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされCLS(Cumulative Layout Shift): 読み込みフェーズにおけるページ レイアウトの移動量を示します。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。 レポートに表示される Agg CLS(集計 CLS)は、グループ内 URL へのアクセスの 75% に対する一般的な CLS の最低値です。
出典:Google Consoleヘルプ
LCPが2.5秒未満の場合「良好」と判断されます。
CLSが0.25ポイントを超えると「低速」であると判断されます。
CLSはページ レイアウトの移動量を示しています。
詳しい説明はGoogle Consoleヘルプで確認してください。
ブログの現状
先述したように当ブログの記事数と照らし合わせるとほぼ全滅という現状。

画像も多いし文章も多く、動画の掲載もしています。
ただ、この程度のものは一般的なブログと変わらないはずです。
では…なぜブログの表示スピードが遅いのか?
当ブログは表示スピードを常に意識しておりましたが…
時折極端に表示が遅い場合があります。
ほとんどの場合は広告によるものである為、施しようが無いとしていました。
検索順位ダウン
ブログの表示スピードが遅いとどのような結果になるか?
ユーザー目線の場合、あまりにも表示が遅いと見るのを諦めます。
それが繰り返されると検索順位も下がります。
Google側でも表示スピードが遅いと不良ページとランク付けされます。
今回の新しい指標での検索順位への反映は直接的では無いにしろ、いずれは反映されると予測できます。

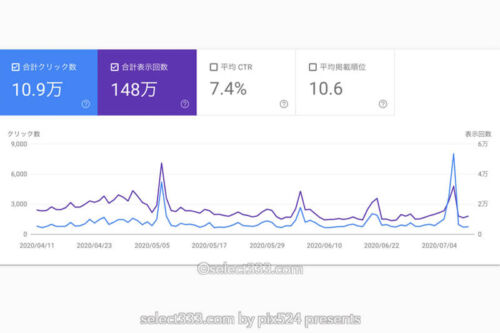
当ブログは、現在のところあまり変化はありませんが、以前よりもビュー数が少なくなっています。
これらも含めて改善していく必要性が出てきましたので、改めてリニューアルに乗り出しました。
ブログのリニューアル
写真を楽しむブログは、トップページにカルーセルを導入していました。
それらも排除し、全体的にシンプルに改善します。
また、各ページのYoutubeの動画も埋め込まずYoutubeでご覧頂く形にしました。
Instagramの画像も極力Instagram側で見て頂くようにします。
ユーザーファーストであるのが最優先ではありますが、あまりにも遅いページは軽くします。
トップページ
そもそもトップページはほとんど閲覧されませんが
トップページも診断では普通と判断されましたので、極力「良好」に近づけます。
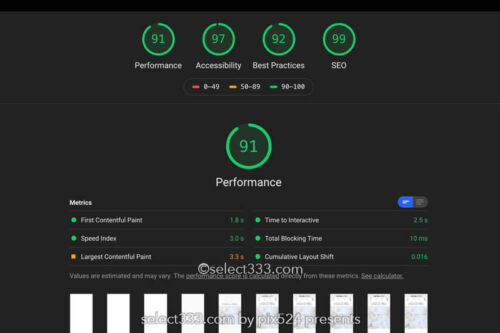
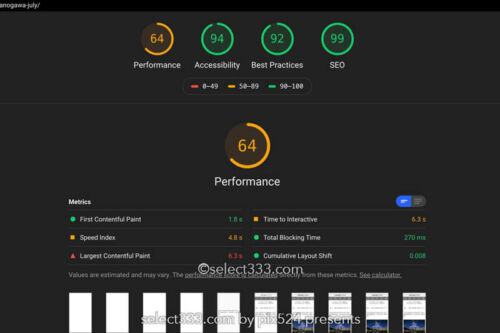
下記の診断結果は、トップページの改善後のスクショですが、かなり改善されています。

改善前のスクショを撮り忘れましたが、パフォーマンスが60点台でした。
ただトップページ自体が速くなっても、見られる記事が早く無いと意味がありません。
記事ページ
比較的アクセスも多く文章量や画像も多めのページでもテストします。
こちらも改善後のものしかスクショしてませんが、改善前はかなり悪い状態でした。
テストした記事は「7月の天の川が見える日時と方角!」

各記事は広告によっても変化があるにしてもベースが速くなくては意味がありません。
できる限り記事が速く表示されるように今後も改善予定です。
ブログの改善点
当ブログの場合、見た目よりも中身の改善が比較的多く面倒。
カルーセルの廃止(済み)
動画をサムネイル化(一部済み)
PCとスマホの表示改善(一部済み)
マップの埋め込み廃止(今後)
見た目をスッキリする為に、これからシンプルに改善する予定。
読み込み優先の処理(一部済み)
CSSコードの整理(一部済み)
記事内のDIVコードの削減(一部済み)
プラグインの削減(一部済み)
内部の改善は、コード記入など面倒な事も多いようです。
一番ネックなのは広告表示によるスピードの減速ですが、広告は外せない為工夫が必要です。
その後の改善点など、もう少し詳しく記載しました。
「CLSに関する問題:0.25超」は回避。
次は「CLSに関する問題:0.1超」ですが、
こちらも改善したはずです。
CLSに関する問題:0.25超まとめ
閲覧してくれるユーザーに対して速く標示して見やすくするのが最大のリニューアル。
今は検索すれば改善方法もたくさん出てきます。
意外にも改善方法を書いているブログが異常に遅かったり…
そのようなブログの記事は信憑性が低くなりますね?
当ブログも遅いと改善されて無いじゃないか!とならない様
日頃からメンテナンスしないとダメですね。
当ブログはPC向けに作成してきましたが、スマホからのアクセスも全体的には60〜80%になります。
じっくりとPCでご覧いただきたいとは思いますが、スマホでサクッと検索する内容も増えてきました。
なんとか極限まで速く表示できるように改善を含めたリニューアルが長く続きそうです。