写真ブログ現パフォーマンス半年ごとのメンテナンスで今は?写真ブロガーの参考に
ブログの種類は色々ありますが、写真画像を多く含むブログは表示スピードも遅くなったりしてパフォーマンスが悪くなる場合が多々あります。
当ブログも散々な結果に今でも悩まされています。
ブログの中にやりたいことを押し込んでいますので諦めて省けば良いのですが、欲を出し続けていますので…
とは言え数年前のパフォーマンスと比べればかなり早く表示されています。
色々な小細工を入れつつ…
写真ブログなのだから画像はキレイに見せたい…
出来る限り枚数も多くしたい…
パソコンで見る人も多いのでスマホだけに特化もできない…
などなど、ブログを作成している上で、いろいろな障害もありますが出来る限りスムーズに表示したい。
当ブログのパフォーマンスの現状ですが、もし同じようなブログを作成している人にとって参考になれば…
そんな感じで当ブログのパフォーマンスの公開と、ちょっとした小技なども書き留めておきたいと思います。
写真ブログのパフォーマンス
今どきスマホへの対応は当たり前ですが、スマホの表示に早い「AMP」への対応も考えました。
実際他に運営しているブログは「AMP」対応にしましたがAMP化するといろいろな弊害が生じます。
その為、当ブログは全ページのAMP化はしていません。
テスト的に数ページに限ってAMP化してテストしています。
ブログを動かすプラグインなどの種類がAMP化になれば一気に全ページをAMP化する準備は出来ています。
AMP化すれば記事ページの表示も数段に早くなります。
スマホで早く表示されるということは、パソコンでも早く表示されます。
(パソコンのスペックにもよりますが…)
スペックと言えば、
自分のスマホで表示が早かろうが、ユーザーのスマホと同じとは限りません。
通信速度もそれぞれ違いますので、
自分の環境で判断してはいけませんね。
スマホの表示評価
まず、自分のブログの記事を実際にテストしてみましょう。
せめて半年に一回はブログのパフォーマンステストを行うのがおススメです。
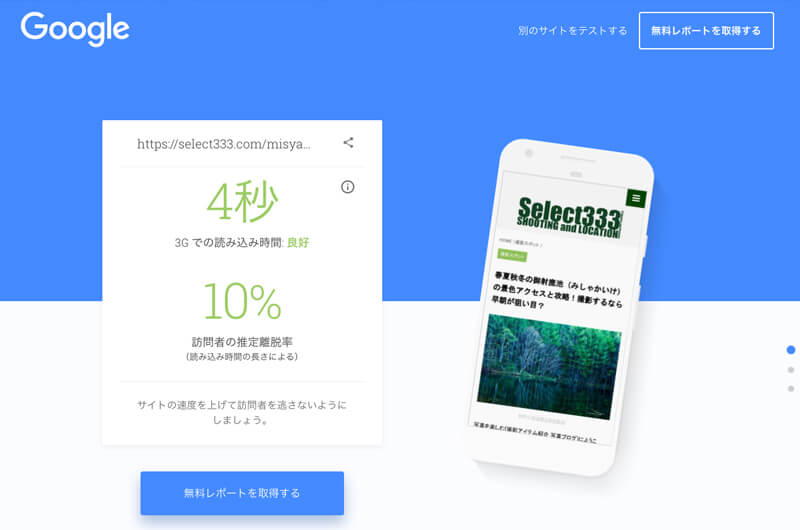
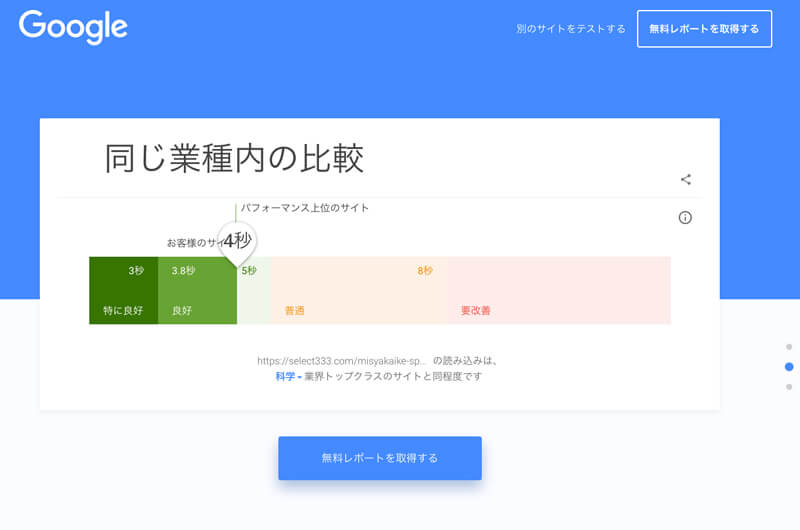
モバイルサイトの読み込み速度テスト
Googleが提供するテストツール「モバイルサイトの読み込み速度テスト」で記事の表示スピードをテストします。
当ブログの記事で比較的購読数も多いページでテストしてみました。

このテストツールでは3G環境でのテストを行います。
4G環境やWiFi環境ならこれよりも早いということですね。
テストではほんの1秒の違いでも良好か普通か要改善か異なります。

この記事は、概ね良好であるとの結果が出ました。
本当はなんとか3秒台に潜り込みたい思いではありますが、このハードルがやたら高いです。
4秒の表示で10%の人達がブログの記事にたどり着けず離脱するなんて…
極端ではありますが、検索して記事を見たくてもやたら遅いと確かに次のブログに移行したりすることもたしかにありますね。
よほど見たい記事でない限りは我慢に限度があります。
ブログオーナーさんは是非試してみてください。
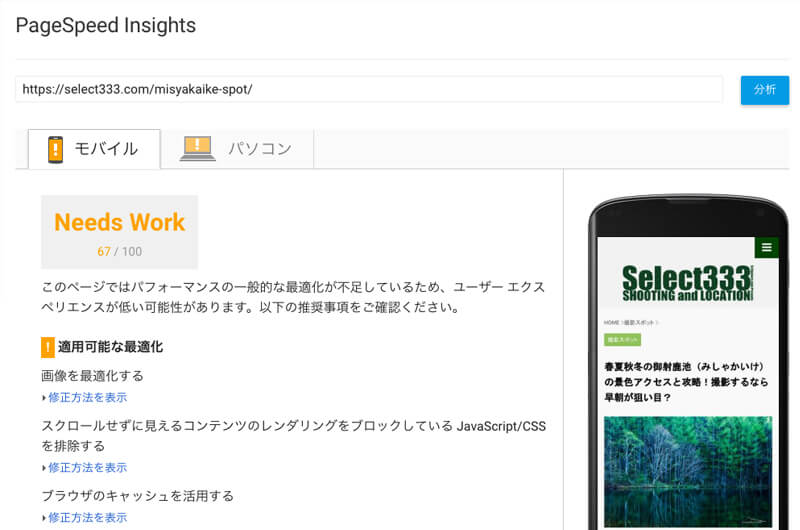
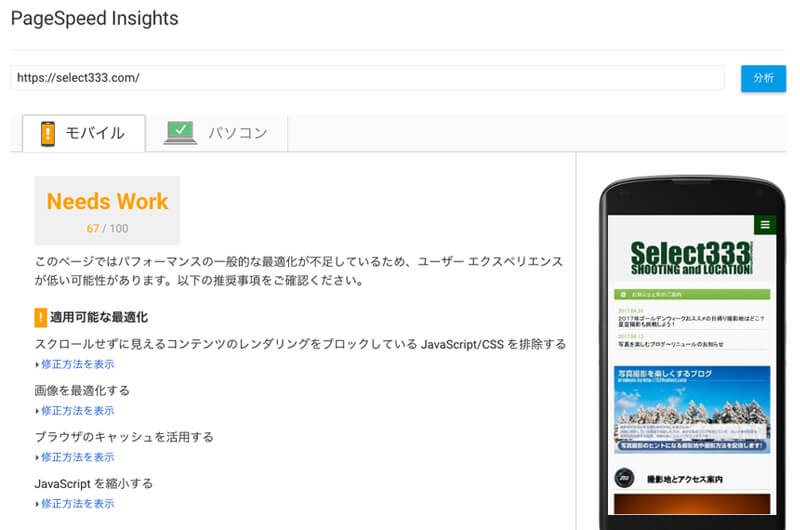
ページスピードインサイト
次にやはりGoogleのテストツールである「PageSped Insights」でのテストです。
こちらのテストツールは非常に厳しいものになっています。
毎回毎回、ろくな結果になりません。
同様に同じ記事のパフォーマンスをテストしてみました。

記事のテストはかなり悪い結果になっていますが、トップページに関してはパソコンのパフォーマンスは概ね良好です。
記事によって写真の枚数や文字数、表示する内容で差が出ます。

「PageSped Insights」のテストは、ブロガーであれば絶対行っているテストツールですが、まだテストしたことがないようであれば自分のブログのテストをしてみてください。
GTmetrix
GTmetrixも同様にパフォーマンスを計測できます。
こちらのテストツールも容赦ありません。
同様に同じ記事でパフォーマンスをテストしてみました。
最悪です。
他のブログだと「PageSpeed=A・YSlow=C」がほとんどですがこの記事は「PageSpeed=D・YSlow=E」という最悪の結果です。

同様にトップページだとかなり良い評価になっています。
通常のページもこのようなスコアでなくてはなりません。

GTmetrixでのテストもぜひ行ってください。
構造化データ
構造化データは、あくまでもGoogleに限ったものですが、記事の内容(吐き出しデータ)がより適切になっているか?
構造化データにエラーが出ても検索結果への評価はあまり関係ありません。
その点だけを勘違いしないようにしましょう。
あくまでもGoogleが推奨する構造になっているか?ということのようです。

やはりGoogleのテストルールになっています。
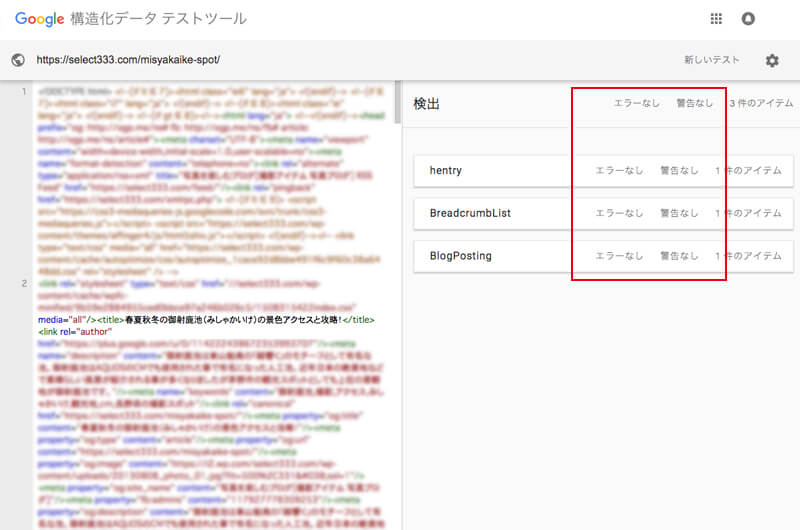
「構造化データテストツール」というものです。
実際にテストしてみると「エラーなし」「警告なし」になっています。
このようになっていれば問題ありませんが半数の方は「エラーあり」になっていることがあります。
たとえエラーになっていても問題はありませんが、私の場合「なんか気持ち悪いなぁ〜」と思い調べまくってエラー無しにしました。
リッチカード
リッチカードというものが広まっています。
以前の「リッチスニペット」が進化したようなものです。
リッチカードは特定のサイトになってしまいますが画像つきで検索サイトに表示されるものです。
今のところ「レシピ」や「ニュース」「ショップ」「映画などのイベント」の場合大きな画像と共に記事のタイトルが表示されますのでより検索の際の利便さがあります。
画像が表示されるのは特定のものですが、スマホやタブレットの場合は、通常のブログでも画像が表示されます。
さらに、
今後の為を考えれば、リッチカードへ表示される構造化も見直す必要があるでしょう。

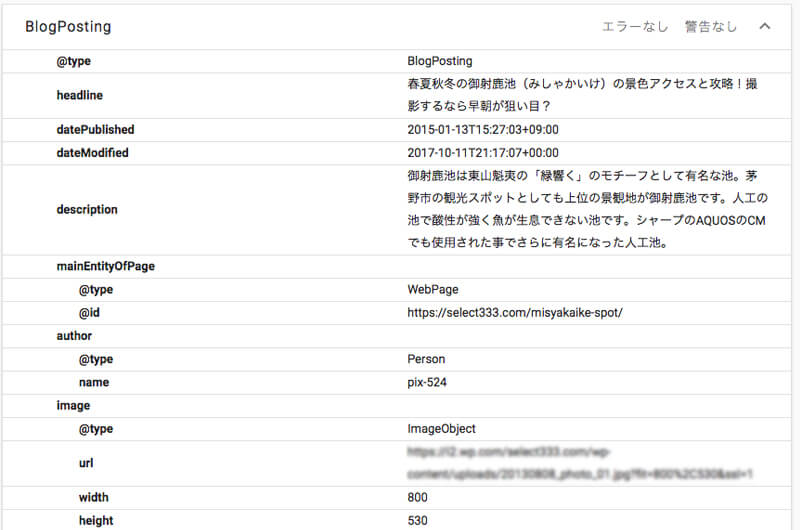
上記の構造化データテストツールでテストした時に「BlogPosting」の部分をクリックすると内容が表示されます。
「BlogPosting」は私のサイトは「ブログ」です…と構造化データに表示させているのです。
長いのでカットしていますが、この下に色々な情報が表示されています。
内容としては、記事のタイトル、記事の要約、投稿日時(更新日時)記事を書いた人、画像とそのサイズ、サイトのロゴマークなど
構造化データテストツールでもテストしてみましょう!
スニペットの最適化のためにも「リッチカード」を作成してみてはいかがでしょうか?
ブログの対策
以上のテストを行い、自分のブログがどのように最適化されているか?などパフォーマンスを知る必要があります。
あくまでも自分のドメインのブログに限ったことです。
無料のブログは現状を最適化するのはかなり面倒です。
では実際に私のブログを最適化するのに行ったことを簡単にご紹介します。
ブログ表示速度の最適化
まずは記事の表示速度を上げないとダメですね。
ブログの記事の表示速度が遅いと検索での表示順位も下がることがあります。
表示速度が遅いと諦めて別のブログを見るので「記事が見られない」という確率が高くなります。
記事が見られなければアクセスが少なくなりますのでよりアクセスされている記事の方が検索順位が上がってきます。
つまり…
最初はトップに表示されていても落ちていく可能性は多々あります。
画像を圧縮
写真ブログは写真が命?
写真画像が多ければ多いほど表示速度は遅くなります。
それでも画像は表示させなければならない…
圧縮しましょう!
見た目を変えずに余計なデータを消してしまいます。
EXIFデータを表示させたい場合は別ですが、EXIFデータは見る人にはほとんど関係ありません。
ただ…写真ブログの場合は、この写真はどのような環境でどのような設定で撮影したのか?
そのような情報を提供したい場合もありますね。
大して遅くなければEXIFデータ付きのデータをアップしても良いですができれば記載してあげれば良いことですのでEXIFデータは消して良いでしょう。
jpegminiなどのサービスを使って出来る限り画像を軽くしましょう。
画像の最適化ツールは他にもありますので気に入ったものを使用してください。
Wordessの場合
ブログがWord[ad-midle]essの場合は、「EWWW Image Optimizer」を
有効化しておくのも良いでしょう。
更に圧縮したい場合は「EWWW Image Optimizer」で行います。
やりすぎるとかなり粗くなりますのでご注意ください。
CDNの利用
CDNとは、コンテンツを複数地域の複数サーバーに配置、リクエストに対して最適なサーバーからコンテンツを配布する負荷分散サービス。
実際に動かしているサーバーからのデータではないんですね。
実際に私も利用しています。
有料のところが多いですが、なんと無料のものもあります。
導入が最近のため、
どの程度早くなるのか?などの保証がないので
結果が良好な結果が出ましたら追記します。
キャッシュなどの最適化
JavaScriptやCSSの圧縮などは、Word[ad-midle]essに限ってしか
分かりませんので詳しくはご説明できませんが、
私のブログで使用しているプラグインだけ記しておきます。
- Async JavaScript
- Autoptimize
- W3 Total Cache
- WP Fastest Cache
いずれも同じ機能がありダブルで入れる必要もないこともありますし場合によってはエラーも出ます。
それぞれを細かく設定する必要がありますので一つ入れて設定し、エラーが出たら直し、大丈夫ならもうひとつ入れて…と
試しながら細かく設定することが必要です。
実際、当ブログも現在試験中ですのでご了承ください。
ブログの最適化まとめ
いろいろな方法で最適化する方法はありますが、実際に運営しているブログは人それぞれで環境が異なります。
いかに記事の表示速度をスピードアップするかはそれぞれの方法が異なりますので、あくまでも参考程度に。
CDNのサービスも有名なものはAmazonなどですが、結構な値段を払わなくてはなりません。
私のブログは様々なものから収益もありますのでこればっかりは外せません。
すでにフルサイズと良いレンズが買えるほどの収益ですので今後もできればレンズのために収益は得たいですね。
ちなみに別の事に使ってしまいましたけど…(泣)
私の場合は、ほとんどSNSは使っていませんが、この写真ブログもFacebookの「いいね!」があと少しで200になります。
200になれば、かなり嬉しいですね。
ブログ制作に関する書籍
より良い写真ブログの制作にお互い頑張りましょう!